Style Guide
The two style guides created ensure consistency and quality across platforms. The eDrawings WebGL style guide provides visual and interaction guidelines for 3D models and drawings, enhancing the user experience. The MySolidWorks development style guide outlines UI coding best practices, responsive design principles, and consistency in branding, ensuring a seamless and cohesive user experience across the platform.

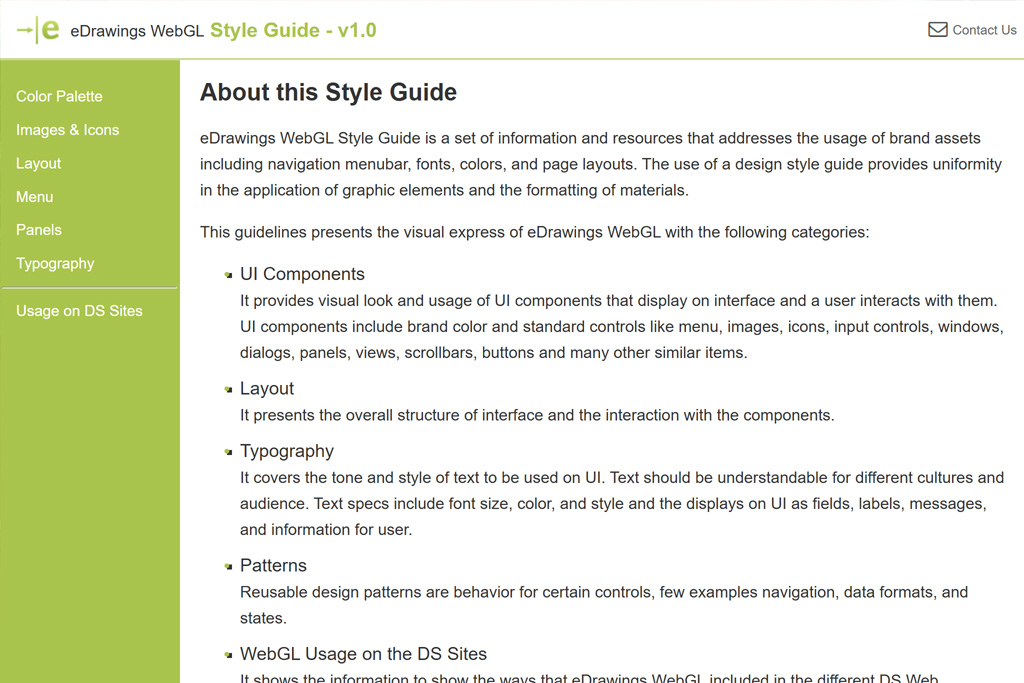
eDrawings WebGL Viewer
The eDrawings WebGL Viewer is an online tool that lets you view 3D models and 2D drawings directly in your web browser. You don’t need to install any software, and it allows you to interact with the models by rotating, zooming, and panning. It’s a simple way to share and view CAD files online. It can be downloaded from eDrawings Viewer site.
Creating an eDrawings WebGL style guide ensures consistency and clarity in how 3D models and drawings are presented across different platforms. It helps maintain a unified visual language, improving the user experience by providing clear guidelines on things like colors, layouts, annotations, and interactions. A style guide also streamlines collaboration, making it easier for teams to share and present eDrawings in a professional and cohesive manner

This is an example of portfolio details
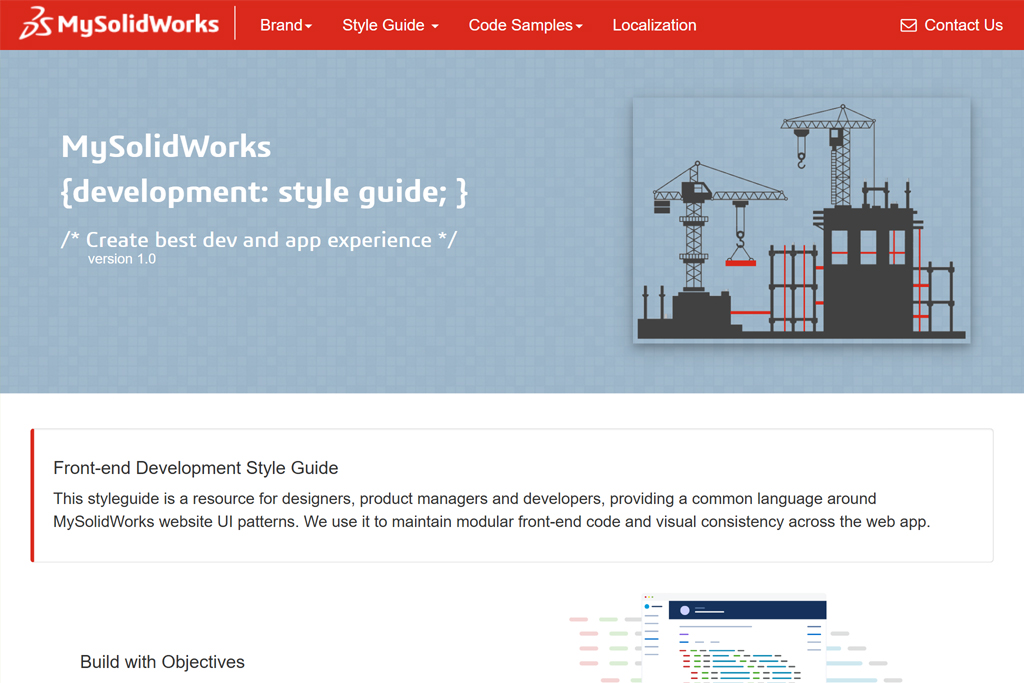
MySolidWorks is an online platform that offers users access to a variety of resources for learning, collaboration, and technical support related to SOLIDWORKS. It includes training materials, community forums, and the opportunity to connect with industry experts, helping users enhance their skills and knowledge.
The MySolidWorks development style guide is a resource for designers, product managers and developers, providing a common language around MySolidWorks website UI patterns. We use it to maintain modular front-end code and visual consistency across the web apps.